Rýchlosť vašej mobilnej webstránky

Je rýchlosť skutočne dôležitá? Určite nie vždy, ale v kontexte mobilného webu stojí určite za pozornosť. Ale stojí za pozornosť tak, aby si zaslúžila hneď prvý diel tohto seriálu? Tak túto odpoveď nechám na každom z vás.
Mnohí by čakali hneď na začiatku nejaké zaručené postupy z pohľadu UI a UX, ale načo by to všetko bolo, keď užívateľ už pri prvom kontakte váš mobilný web zavrhne. A prečo? Presne tak, pre rýchlosť.
Ľudia od prírody potrebujú všetko rýchlo
Keď sme pripojení cez mobil, nemáme väčšinou veľa času. Potrebujeme sa dostať k informáciám rýchlo a určite nebudeme na mobile trpezliví. Ak sa stránka nenačíta hneď, jednoducho ju vypneme a informácie alebo produkty hľadáme inde.
Ako je na tom naša pozornosť z pohľadu rýchlosti?
V šesťdesiatych rokoch bola urobená štúdia na vnímanie rýchlosti uživateľského rozhrania Robertom B. Millerom, ktorej výsledky v deväťdesiatych rokoch prevzal Jacob Nielsen a použil ich pri skúmaní trpezlivosti ľudí pri čakaní na reakciu rozhrania po prevedení užívateľskej akcie:
- do 100ms – okamžitá reakcia
- do 300ms – máme pocit, že sa niečo deje, ale v podstate nás to nezaujíma
- do 1s – spoznáme omeškanie, ale neprerušíme úlohu
- nad 1s – začíname premýšľať nad inými úlohami
- nad 10s – strácame pozornosť a máme tendeciu začať plniť inú úlohu (človek zo stránky odchádza a 80% ľudí sa už nikdy nevráti)
Rýchlosť stránky ma vplyv na vyhľadávanie a úspech ako taký
Dnes už asi skoro každý z nás pozná význam slova SEO (Search Engine Optimization). V princípe ide o to, že napr. Google indexuje vaše stránky na určité slová. Ak zadáte vo vyhľadávači nejakú frázu a tá je relevantná voči vášmu webu, tak sa váš web zobrazí na určitom mieste vo vyhľadávaní.
Samotný Google zverejnil na svojom blogu článok, v ktorom sa uvádza, že jedna z podmienok určenia pozície vo vyhľadávaní, je rýchlosť.
A čo na to veľkí hráči?
Ukážeme si zopár štatistík, ktoré obsahujú zaujímavé čísla:
BING.COM
Omeškanie 2s spôsobilo pokles 4,3% príjmu na jedného užívateľa.
AMAZON.COM
Nárast príjmu o 1% za každých 100ms zrýchlenia.
FIREFOX
Zrýchlila načítanie o 2,2s a získala o 5 miliónov stiahnutí viac za mesiac.
SHOPZILLA.COM
Po skrátení zo 6s na 1,2s získala nárast tržieb o 12%.
WALLMART si spočítal, že každé zrýchlenie stránky o 1s mu zvýši konverzie o dva percentné body.
Nestačí? Chcete viac? Pekne zobrazené je to na tejto stránke:
https://hostingfacts.com/slow-website-infographic/

Ok, tak to sú weby niekoho iného, ale ako je na tom môj web?
Náchadza sa na vašom webe Google Analytics? Ak áno, dá sa to zistiť úplne jednoducho. V menu služby Google Analytics si nájdete položku „Správanie“ a z nej si vyberiete „Rýchlosť webu“ a máte pred sebou štatistiky, ako je na tom váš web.
Ak z rôznych dôvodov nepoužívate Google Analytics, existuje veľa testovacích rozhraní, ktoré vám poskytnú nielen informácie o rýchlosti načítania stránky, ale ich môžete použiť pri testovaní vami prevedených zmien. Medzi moje obľúbené patrí http://www.webpagetest.org/, kde si okrem testovanej stránky možete zvoliť testovanú lokáciu a typ prehliadača.
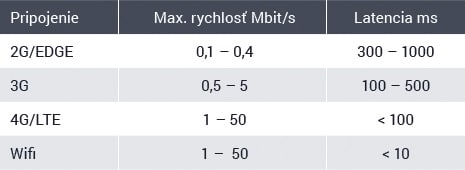
S čím treba počítať pri výrobe mobilného webu? S mobilným pripojením.

Z tejto tabuľky je jasné, že ani zvyšovaním prenosovej rýchlosti na 3G/4G sa mobilná sieť nikdy nevyrovná pevnému pripojeniu. Prečo je to tak? Na svedomí to má architektúra mobilného pripojenia, ktorá je omnoho zložitejšia než pevné pripojenie. Veľa vecí ide vzduchom a pripájame sa cez BTS-ky, ktoré môžu byť rôzne vyťažené.
Aj keď podľa serveru http://opensignal.com/reports/2018/02/state-of-lte má Slovensko 20. najrýchlejšie 4G LTE, naše pokrytie je napriek tomu priemerné a túto rýchlosť zďaleka nemajú a ani nebudú mať v mobile všetci.
V tomto článku sme si ukázali, ako reaguje na rýchlosť návštevník, Google a akú latenciu majú mobilné siete.
Ok, a kde je ten návod na mobilný web, ktorý budú moji zákazníci milovať? Tak ako so všetkým, na to aby sme vytvorili niečo prínosné, potrebujeme o tom vedieť čo najviac. Pripravili sme dobrý základ o mobilných weboch z pohľadu rýchlosti a v ďalšom článku sa môžeme pustiť rovno do práce. Neexistuje však 100%-ný návod na to, aby bol váš web milovaný a uctievaný. Avšak existujú postupy, ktoré by mal mať váš web, a ktoré by sa tomu mohli aspoň troška priblížiť. Tie si ukážeme nabudúce.



