Vyberte si správny formát obrázkov na web

Záleží vôbec na formáte obrázkov? Nie je obrázok ako obrázok? Veď vyzerajú úplne rovnako alebo nie? Odpoveď na prvú otázku je – záleží. Teda v prípade, ak vám nie je ľahostajná rýchlosť zobrazenia ani samotná kvalita obrázkov. Ponúkame vám pár užitočných rád ako si vybrať najvhodnejší formát s najlepším pomerom: dátová veľkosť súboru vs. kvalita obrázka.
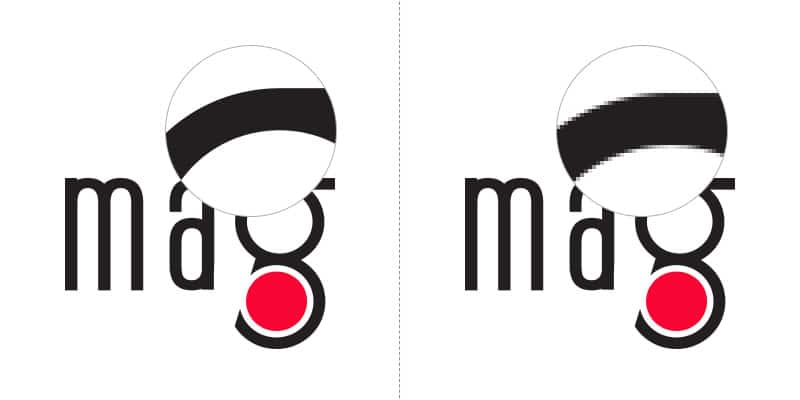
Raster vs. vektor
Obrázky, fotografie, logá a všetky možné aj nemožné grafiky na webových stránkach existujú v dvoch formách. Ako raster (bitmapa) alebo vektor. Tie rastrové sú vyskladané z množstva malých bodov – pixlov. Môžete ich vidieť pri detailnom priblížení obrázka ako malinké štvorčeky. V takejto forme sú všetky fotografie, videá, skenované obrázky, ktoré sú vytvorené fotoaparátom, kamerou alebo skenerom. Aj grafiku vytvorenú v počítači môžete nájsť ako raster (napr. logá, grafy, bannery…) Raster je vhodný pre komplexnejšie – vizuálne „bohaté“ obrázky/ fotografie. Nevýhodou je, že pri zväčšovaní takýchto obrázkov strácame ich vizuálnu kvalitu.
Druhou formou je vektorová grafika. Jej obsah je definovaný pomocou geometrie. Čiarami, priamkami, bodmi a mnohouholníkmi, ktoré sa dajú vyjadriť matematickými rovnicami. Vo vektore nájdete väčšinou logá, grafické ilustrácie, … . Takúto grafiku môžete zväčšovať donekonečna, bez toho, že by stratila niečo na kvalite. Je super pre použitie na responzívnych weboch, kde potrebujete pre každé zariadenie inú veľkosť.

Typy rastrových formátov
Pozrime sa na najpoužívanejšie formáty na webe. Každý z nich má svoje plusy aj mínusy. Treba si zvážiť, aký je obsah a účel obrázka a podľa toho si správne vybrať. Aby ste dostali čo najlepší pomer kvality a veľkosti súboru.
Fotografie – JPG
Toto je najuniverzálnejší a najpoužívanejší formát pre obrázky (fotografie) na stránkach. Má komprimovanú (zmenšenú) dátovú veľkosť súboru. Na jednej strane super výhoda, lebo na servery vám nezaberie veľa miesta. Nevýhodou je mierna strata kvalita, ktorá ale nie je moc viditeľná voľným okom. Môže obsahovať až 16 miliónov farieb. Pokiaľ nepotrebujete mať fotku s transparentným pozadím, tak JPG je vaša najlepšia voľba.

Obrázky s transparentným pozadím – PNG
Ak chcete použiť obrázok vytiahnutý z pozadia, určite zvoľte formát PNG. Na rozdiel od formátu GIF nie je komprimovaný. Vystrihnuté hrany sú krásne hladké a kvalita obrázka je vynikajúca. Tento typ nie je vhodný na fotky bez transparencie (priehľadnosti). Súbory sú zbytočne veľké, vzhľadom na chýbajúcu kompresiu súboru. Pri tomto formáte je aj skvelá podpora farieb.

Animácie – GIF
Máte jednoduchú animovanú grafiku? Tak GIF je pre vás. Vizuálne nie je z tých najlepších, lebo má obmedzení počet farieb len na 256, ale dokáže sa hýbať 🙂 Taktiež ako v prípade PNG dokáže mať priehľadné plochy. No pestrejšie fotky vám značne ochudobní. Odporúčam použiť iba pri animovaných obrázkoch.
BMP
V obrázkovom online svete sa môžete stretnúť aj s týmto starým typom obrázkov. Tento odporúčam nepoužívať. Ide o nekomprimovanú verziu obrázka. Jeho veľkosť je obrovská aj pri malom rozlíšení. Je to žrút hostingového priestoru a času načítavania stránky.
Ostatné formáty?
Existujú ešte ďalšie desiatky rôznych formátov pre obrázky a grafiku. Na použitie na web nie sú vhodné. Webové prehliadače ich nepodporujú. Takéto súbory by sa vám v prehliadači nezobrazili.
Vektor vhodný na web: SVG
Perfektná voľba pre ilustrácie a logá je SVG (vector scaleable graphic). Veľkosť takýchto súborov býva veľmi malá. Ich kvalita je rovnaká, či si ich prehliadate na starom monitore, tablete, mobile alebo zariadení s vysokým rozlíšením (retina displejoch).
Krátke zhrnutie na záver.
Ak chcete na web pridať fotografiu, zvoľte niektorý z rastrových formátov. Pri bežných fotkách je najlepšou voľbou JPG. V prípade, že chcete mať časti obrázka priehľadné, ukladajte do PNG. A na jednoduché animácie použite GIF. Pokiaľ máte logo alebo inú grafiku ideál je vektor SVG. Keď sa budete držať týchto rád, vaše obrázky budú vyzerať skvele a aj ich veľkosť na hostingovom servery bude rozumná.



